
In questo articolo parleremo dei colori HEX e di come potete utilizzarli nei vostri progetti per il web, e non solo.
Cominciamo dalle basi, ovvero rispondendo alla domanda:
Cosa sono i colori HEX?
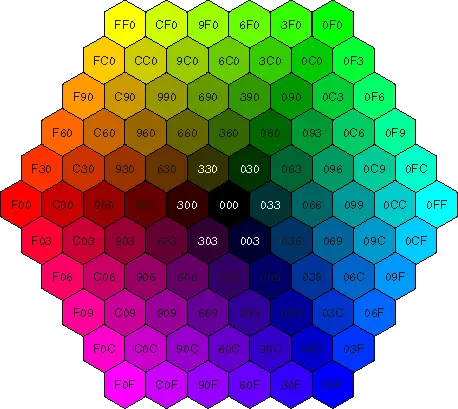
Un colore Hex è un codice esadecimale a 6 numeri che è composto da un massimo di tre parti di 2 numeri ciascuno.
Ognuno dei due numeri ha un valore di colore compreso tra 0 e 255:
- Il valore rosso è la prima coppia
- Il valore verde è la seconda coppia
- Il valore blu è il terza coppia

Il codice viene creato utilizzando una formula che converte ogni valore in un codice alfanumerico a due cifre che è unico.
Ad esempio, in forma esadecimale, il codice RGB per (224, 105, 16) è E06910.
Perché? È una situazione particolare che utilizza il sistema di numerazione in base 16.
Qui c’è una spiegazione decente se te lo stai chiedendo.
Se sei semplicemente curioso di sapere cosa implica tutto questo per te come designer, ecco alcuni punti chiave da considerare:
- Puoi visualizzare più di 16 milioni di colori distinti usando la codifica esadecimale, che si stima sia più di quanto l’occhio umano possa comprendere.
- Per generare il codice, puoi utilizzare selezionatori di colori o convertitori.
- Perché non usare numeri interi invece di codici esadecimali? Perché qualsiasi valore di rosso, verde o blu da 0 a 255 potrebbe essere una, due o tre cifre se utilizzassi i numeri. Il numero totale di cifre nel codice potrebbe essere basso come tre o alto come nove. Questo potrebbe generare confusione tra i sistemi che leggono i codici, così come tra le persone che codificano. Ogni valore deve essere di sei simboli a prescindere, il che limita la possibilità di errori.

Cosa sono i codici colore Hex e come funzionano?
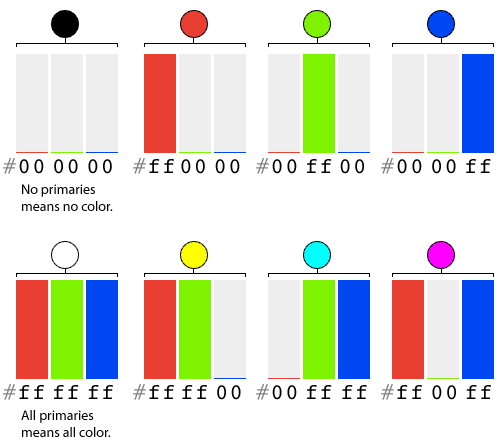
I codici colore Hex sono numeri che istruiscono un programma o browser su quantovisualizzare di un certo colore.
I valori di colore che vanno da 0 a 255 sono rappresentati dai valori, che sono un codice specifico.
Il colore nero è rappresentato quando il rosso, il verde e il blu sono tutti ad un minimo di 0 (scritto come “00” nel codice).
Il colore bianco è espresso quando il rosso, il verde e il blu sono tutti al valore massimo di 255 (codificato come “ff”).
Più di 16 milioni di colori distinti possono essere creati combinando i valori di colore hex.
Di conseguenza, la maggior parte delle persone si troverà da qualche parte nel mezzo. Puoi sempre utilizzare un convertitore per aiutarti a convertire i valori numerici RGB in codice esadecimale.
Tuttavia, memorizzare una manciata di colori esadecimali più frequenti può essere utile. Questa competenza può essere utile se stai lavorando ad un progetto con un programmatore in movimento.

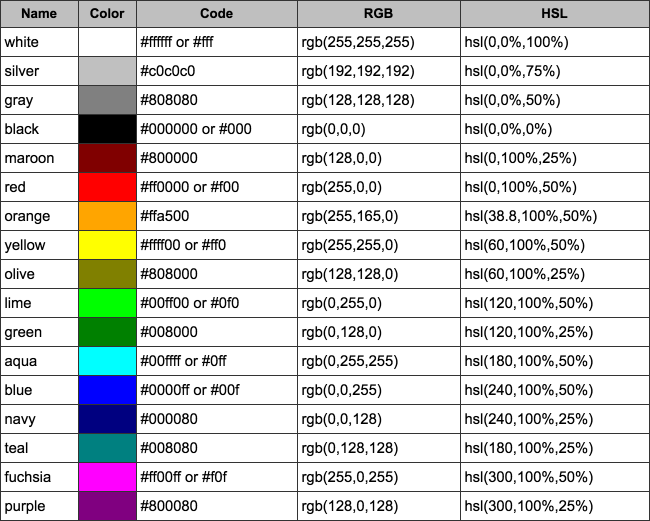
Colore RGB Esadecimale HEX
Ecco qui alcuni esempi di colori esadecimali HEX e i loro equivalenti RGB:
Blu #000000 (0, 0, 255)
Grigio #0000FF (128, 128, 128)
Verde #808080 (0, 128, 0)
Viola (#008000) (128, 0, 128)
Rosso #800080 (255, 0, 0)
Bianco (#FF0000) (255, 255, 255)

FFFFFF
Colore RGB Esadecimale Esadecimale Esadecimale Esadecimale He
Uso del codice colore Hex
Blu Alice (240, 248, 255)

F0F8FF
Per un sito eCommerce o aziendale, questo è uno sfondo sottile.
Coral è un tipo di corallo che è (255, 127, 80)

FF7F50
FireBrick è un colore d’accento rilassante (178, 34, 34)

B22222
HotPink è una tonalità d’accento audace (255, 105, 180)

FF69B4
LemonChiffon è una divertente tonalità d’accento (255, 250, 205)

FFFACD
Per un matrimonio o un’altra pagina personale, questo è uno sfondo romantico.
Cosa sono i colori esadecimali e come funzionano?
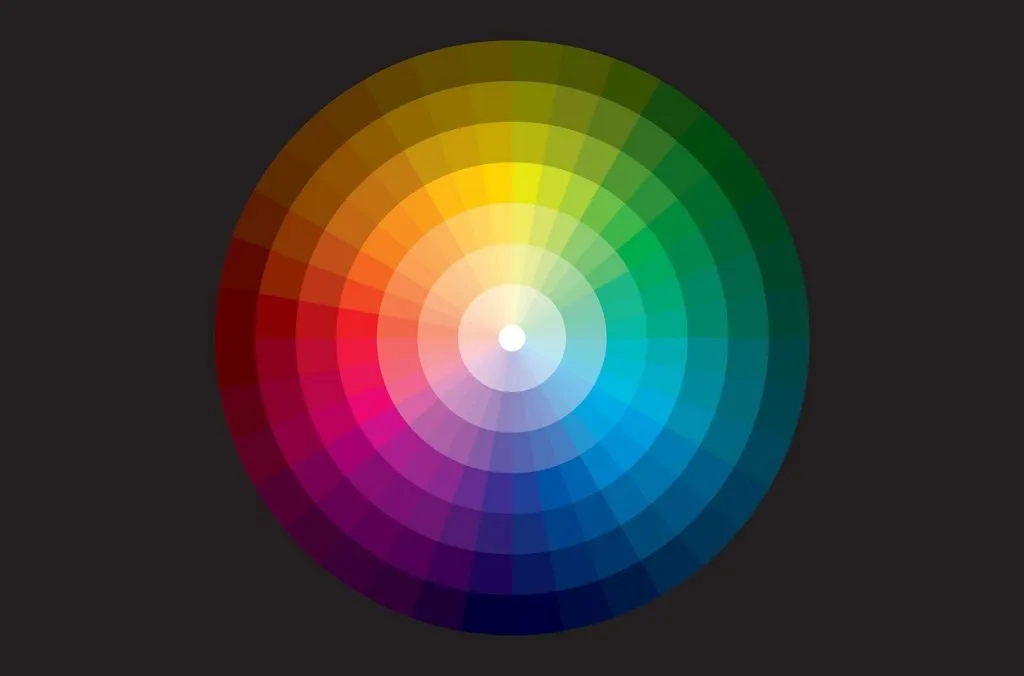
I colori Hex sono basati sul modello di colore RGB, che è stato utilizzato in fotografia fin dall’inizio.
Il presupposto dietro l’approccio è che assegnando varie combinazioni di valori di colore rosso, verde e blu, si può produrre praticamente qualsiasi colore che l’occhio può percepire. Televisori, fotocamere digitali e videoproiettori, così come quasi tutti gli schermi di computer e telefoni esistenti, utilizzano il modello di colore RGB.

Una scala di valori di colore da 0 a 255 è utilizzata sul web e nella maggior parte delle applicazioni digitali. Tu (o un programmatore) specifichi quanto rosso, blu e verde deve essere mostrato sullo schermo. Il colore che uno spettatore percepisce è il risultato di questo mix.
Hai molta libertà d’azione quando si tratta di selezionare una tonalità. L’intero numero di potenziali combinazioni è 16.777.216, che è più di quanto l’occhio umano possa rilevare.
Qual è la differenza tra i colori RGB e quelli esadecimali?
I programmatori favoriscono la codifica dei colori esadecimali perché sono prevedibili. Non importa quale sia il colore, sono sempre sei cifre. I valori RGB possono variare da tre a nove cifre.
Nel web design, non è necessario utilizzare i codici esadecimali. Puoi anche utilizzare i valori RGB o anche i nomi dei colori quando codifichi una pagina in HTML.
Ecco come apparirebbe l’HTML se stessi creando una pagina web con uno sfondo acquamarina.
div style=”background-color:#7FFFD4′′>/div> Codice colore esadecimale per acquamarina: div style=”background-color:#7FFFD4′>/div>
Il codice colore RGB dell’acquamarina è div style=”background-color:rgb(127, 255, 212)”>
Il codice colore di Aquamarine è: div style=”background-color:aquamarine”>
Non devi fornire il nome o il codice RGB solo perché puoi. Usa un selezionatore di colori esadecimali o un convertitore per creare il codice esadecimale che vuoi per diminuire le possibilità di fare un errore nel tuo progetto. In questo modo, c’è meno possibilità che uno sviluppatore attuale o futuro cerchi di fare la conversione da solo e rovini il tuo bel sito web.
Idea di web design illustrazione vettoriale di una persona seduta ad una scrivania che lavora con colori esadecimali
Lavorare con i colori esadecimali sul web è un po’ un adattamento se sei abituato a lavorare con i colori in Adobe Illustrator o per la stampa. Ecco alcune cose da tenere a mente per assicurare un’impresa di successo.
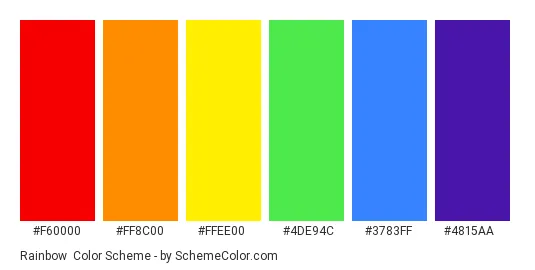
Le bande di colore dovrebbero essere evitate

I codici di colore Hex ti forniscono molte alternative per i colori contrastanti, con 16.777.216 combinazioni possibili. I colori esadecimali, d’altra parte, non ti permettono di mescolare le sfumature di vari colori in modo molto efficace poiché ogni pixel deve mostrare una tonalità distinta.
Quando i designer di siti usano i colori esadecimali per generare gradienti, i risultati non sono sempre quelli desiderati. La visualizzazione finisce per essere costituita da barre di colore distinte poiché le tonalità non si fondono (color banding).
Sui dispositivi più vecchi che non possono visualizzare milioni di colori, è più probabile che si verifichi il color banding. I gradienti possono essere programmati nei CSS attuali per minimizzare il color banding. Il color banding è particolarmente frequente sui display attuali nelle fotografie di gradienti naturali come il cielo e gli arcobaleni, quando i milioni di sfumature evidenti all’occhio umano sono compressi per conservare lo spazio del file.
Le risorse della tavolozza dei colori Hex possono aiutarti a risparmiare tempo
Selezionare i colori complementari dai 16 milioni disponibili potrebbe essere difficile quando si crea un aspetto distintivo al volo. Fortunatamente, altri designer hanno fatto un po’ del lavoro pesante per te sviluppando database di palette di colori esadecimali e selezioni interattive.
Tavolozze di colori Color-Hex: Su Color-Hex Color Palettes, puoi sfogliare e cercare tra centinaia di combinazioni di colori hex forniti dalla comunità.
Risorse per Colori HEX
Sfogliare? Passa attraverso le tavolozze nominate pagina per pagina. Ogni tavolozza ha un nome che identifica tutti e sei i colori esadecimali e ti dà un’idea del suo stile. Per esplorare altre tavolozze di colori create dal designer, clicca sul loro nome.
Color-Hex Color Palettes è un’eccellente fonte di idee sui colori hex.
Risorsa di colori esadecimali: Coolors mescola ispirazione e funzionalità per aiutare i designer a fare di più in meno tempo.
Puoi passare attraverso le palette di colori popolari per scoprire cosa ha suscitato l’interesse di altri designer. Se crei un account, puoi memorizzare ogni tavolozza di tendenza in una casella personale dei preferiti.
In alternativa, puoi utilizzare il loro generatore di tavolozze per costruire rapidamente tavolozze a seconda dei colori che desideri utilizzare.
La capacità di “congelare” un colore (o più colori) e poi produrre più tonalità complementari con un tocco della tua barra spaziatrice è una caratteristica di Coolors che ti fa risparmiare tempo. I nuovi look vanno e vengono ad un ritmo quasi costante. Tieni gli occhi aperti per quello che cattura la tua fantasia.
Coolors è disponibile anche come app per iOS e come plugin per Adobe.
I colori esadecimali dovrebbero essere abbinati ad altri elementi di design
Avrai bisogno di conoscere i colori esadecimali con cui stai lavorando sul sito se stai creando per un sito esistente o hai altri aspetti che desideri abbinare.
Questo è il momento in cui avere un selezionatore di colori decente diventa utile. Puoi caricare qualsiasi immagine e controllare quali colori esadecimali sono rappresentati con ImageColorPicker.
Il ColorPick Eyedropper, un plugin del browser web Google Chrome che ti permette di visualizzare il colore esadecimale per ogni elemento di una pagina web, è un altro strumento utile. Usa il contagocce per capire quale colore stai apprezzando su un certo sito web.
Vorrai un metodo facile per scoprire i materiali che corrispondono alla tua palette di colori esadecimali se sei tu a scegliere la grafica e altri pezzi per il sito. Puoi usare un colore esagonale come filtro di ricerca su iStock.
Poi inserisci le tue frasi di ricerca dopo aver inserito il codice o selezionato un colore dal loro selezionatore di colori. Il sito ti fornirà delle foto che sono simili al colore che hai scelto.


Alessia T.
Ciao, io sono Alessia e faccio parte del team di Grafica-Facile.com! Ho una grande passione per il design e, avendo molta esperienza nel settore, ho deciso di partecipare in questo bellissimo progetto per condividere il mio sapere sul graphic e web design.