Sapevate che dalla versione CS6 è stata introdotta la possibilità di creare testi 3D con il vostro programma di fotoritocco preferito?
Si tratta di un’innovativa feature che ci permette di creare sia oggetti che testi tridimensionali in modo semplice e veloce, e in questo tutorial vedremo esattamente come fare.
Alla fine di questa guida saprete come creare un testo tridimensionale con Adobe Photoshop:
Siete pronti? Cominciamo!
Come Creare un Testo Tridimensionale con Adobe Photoshop
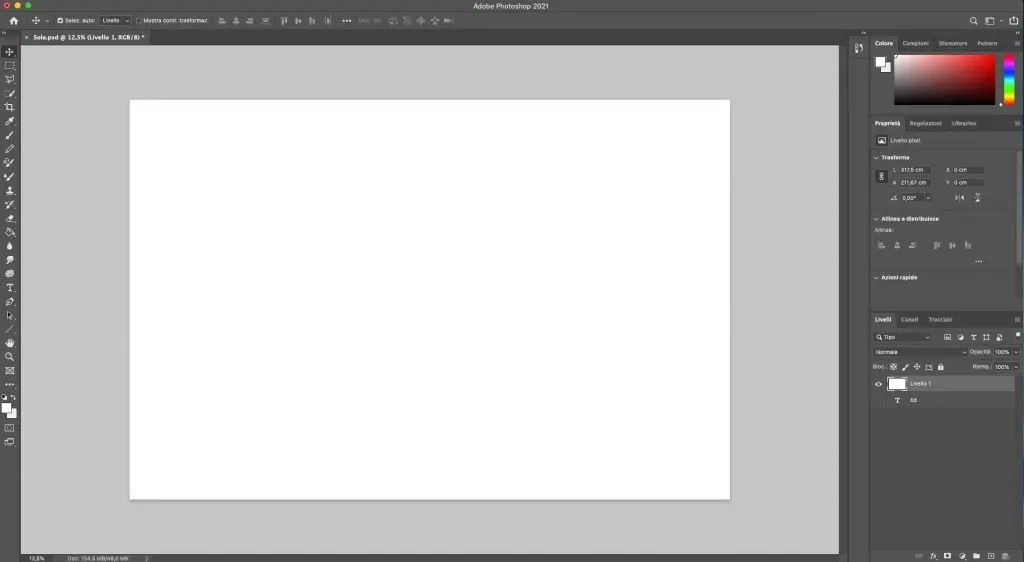
La prima cosa che andremo a fare per creare questa scritta 3D è creare un nuovo documento – la dimensione è a vostra scelta e in questo esempio ho usato un canvas di 2000 x 1333 px.
Successivamente, andremo a riempire lo sfondo con un colore grigio chiaro, come in figura:

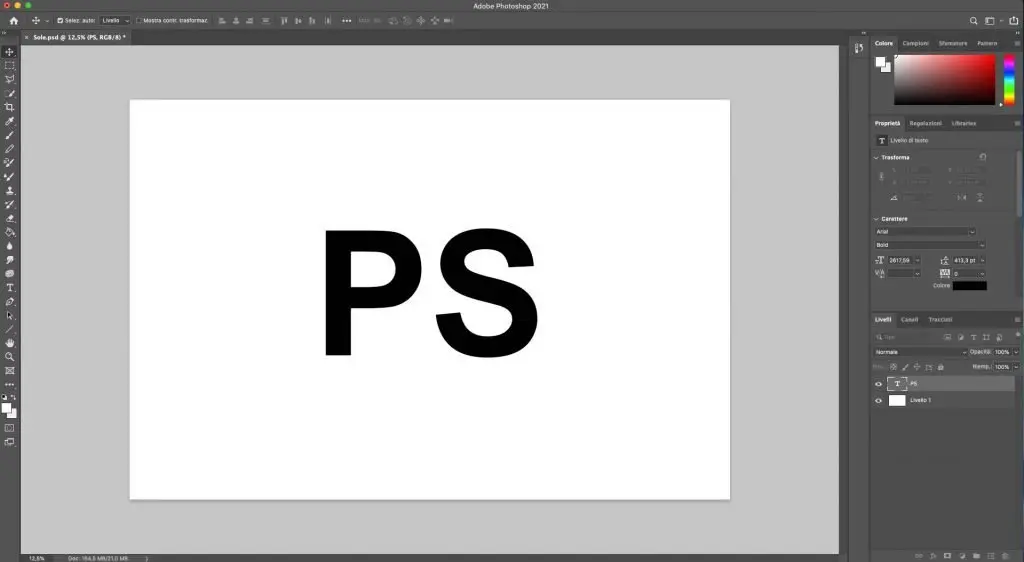
A questo punto selezioneremo lo Strumento Testo Orizzontale e creeremo la scritta “PS” con un font sans serif come può essere Arial o Helvetica.

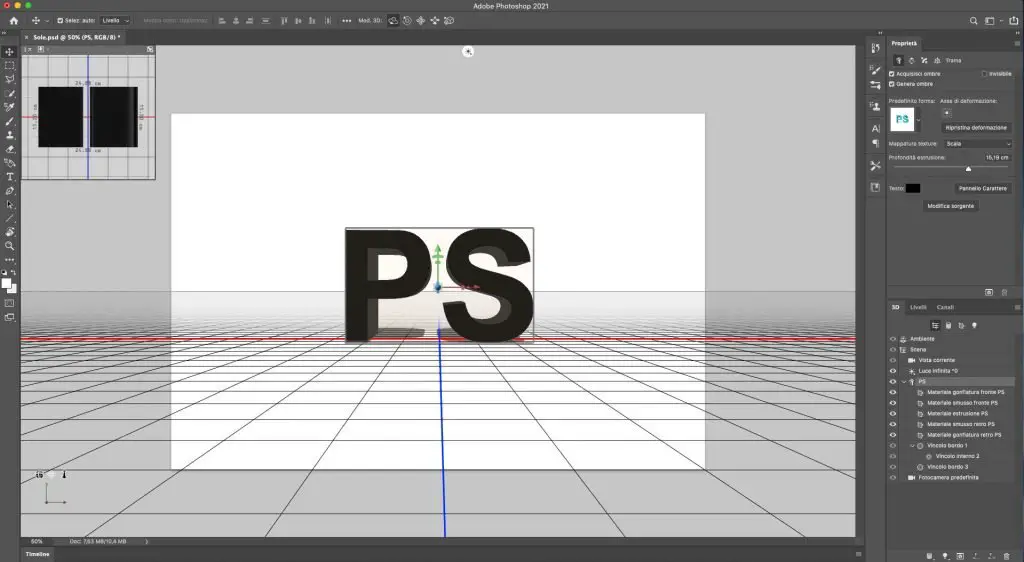
A questo punto selezioneremo dal menù 3D > Nuova estrusione 3D da livello selezionato e a questo punto potremo vedere come Photoshop ci porta nella zona di lavoro 3D.
Questo processo ci permetterà di modificare la scritta su un piano a tre assi e potremo creare effetti tridimensionali di vario genere.
Importante: se Photoshop mostrerà il seguente messaggio, cliccate su OK:
” State per creare un livello 3D. Desiderate passare all’area di lavoro 3D? “

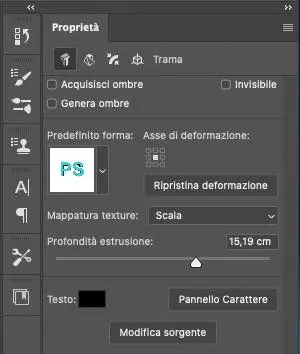
A questo punto clicchiamo sulla scritta 3d (vedrete un rettangolo giallo quando avrete il cursore sopra) e deselezioniamo queste due opzioni nel pannello in alto a destra:
- Acquisci Ombre
- Genera Ombre

Inoltre, impostiamo nel settaggio di Estrusione un valore di 7,5 cm:

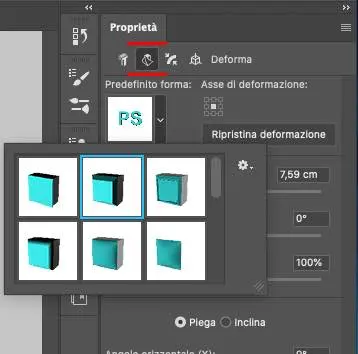
Successivamente andremo a selezionare la sezione del cappellino, il quale ci darà la possibilità di modificare la facciata anteriore e posteriore della nostra scritta 3D.
Andremo a selezionare l’opzione Smusso, come mostrato in figura qui sotto:

Possiamo anche effettuare modifiche e alterazioni dei valori delle sezioni smusso e cappellino direttamente dalla scritta PS – infatti, una volta che mettiamo il cursore sopra la scritta, quest’ultima ci mostrerà tutta una serie di opzioni che sono presenti anche nei menù a destra ma che, a differenza di questi ultimi, ci consentono di modificare queste opzioni tridimensionali in modo più visivo ed intuitivo, rendendo l’esperienza più user friendly e facile in svariati casi.
Tuttavia, quando avete bisogno di andare di precisione, i valori potranno sempre essere modificati a nella colonna destra dove troverete tutti i settaggi della quale abbiamo appena parlato.
I Materiali 3D in Photoshop
A questo punto introduciamo un elemento importante: l’applicazione dei materiali 3D sul testo.
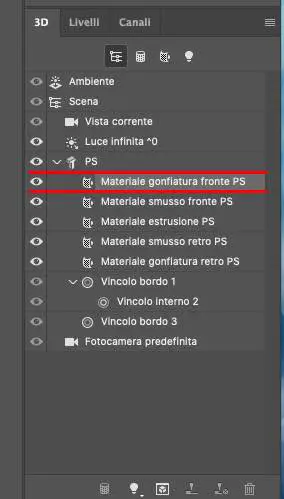
Per poter accedere ai materiali, dovrete semplicemente cliccare in basso a destra su “materiale gonfiatura fronte PS” e potrete vedere come il menù in alto verrà popolato da opzioni riguardanti il materiale selezionato.

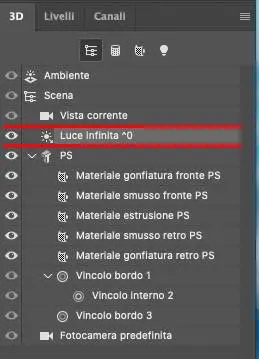
Nel momento in cui lo selezionate potrete vedere le seguenti opzioni in alto, che vi permetteranno di modificare impostazione come la brillantezza, il rilievo, l’intensità e le luci – se volete modificare quest’ultime cliccate su Luce Infinita per poter accedere a tutte le opzioni e parametri legati alle luci.
Potete anche modificarne l’intensità, che sarà un parametro essenziale per l’output finale della scritta 3D.


Come potete vedere da questo screenshot, possiamo facilmente trascinare la luce (una volta cliccato su Luce Infinita) direttamente con il mouse in modo semplice e veloce.
Dopodichè, possiamo creare un rendering selezionando 3D > Rendering.
A questo punto possiamo passare alla creazione di uno sfondo, che risulta essere un operazione al quanto semplice e veloce.
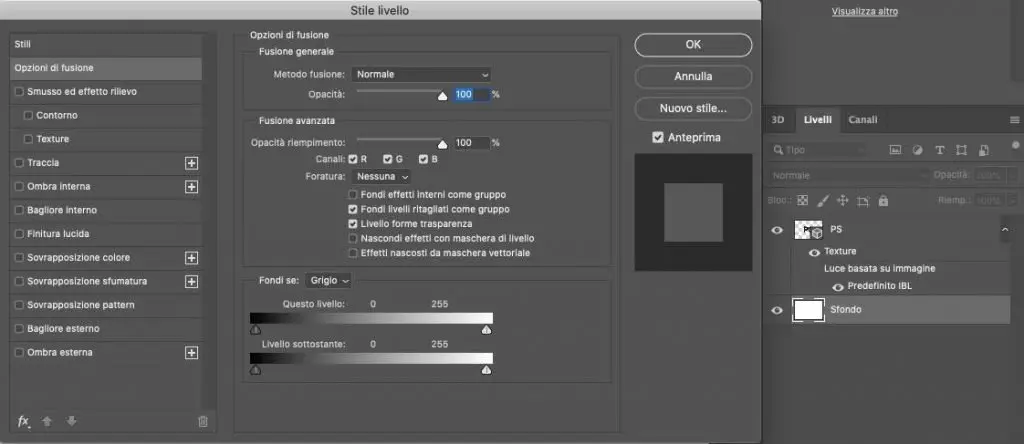
Occorre semplicemente cliccare due volte sul livello denominato Sfondo e possiamo decidere se utilizzare l’opzione di fusione Sovrapposizione Colore oppure Sovrapposizione Sfumatura:

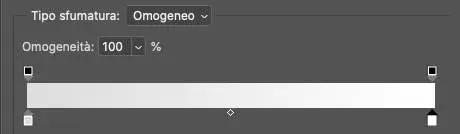
In questo caso andremo a riempirlo con un gradiente lineare poco opaco, in modo da dare allo sfondo un’estetica interessante alla vista:

Congratulazioni per essere arrivati alla fine, eccoci qua con il lavoro finito!
Volete imparare Photoshop?
Nel nostro sito potrete trovare tanti articoli e tutorial gratuiti che vi insegneranno le basi di Adobe Photoshop.
Inoltre, abbiamo anche una selezione di corsi di formazione che vi aiuteranno ad apprendere le basi e i concetti avanzati dei programmi Adobe e anche della grafica.
Se siete interessati, cliccate qui sotto per vederli:


Alessia T.
Ciao, io sono Alessia e faccio parte del team di Grafica-Facile.com! Ho una grande passione per il design e, avendo molta esperienza nel settore, ho deciso di partecipare in questo bellissimo progetto per condividere il mio sapere sul graphic e web design.