Ciao ragazzi, in questo tutorial creeremo una pagina di un sito web in Adobe XD!
Se siete interessati a vedere il video invece che leggere questo articolo potete vederlo qui sotto:
Questo tutorial è una preview gratuita tratta da uno dei nostri corsi di grafica che potete trovare nel nostro sito, insieme a tanti articoli utili per diventare graphic designers.
Adesso cominciamo con il tutorial vero e proprio.
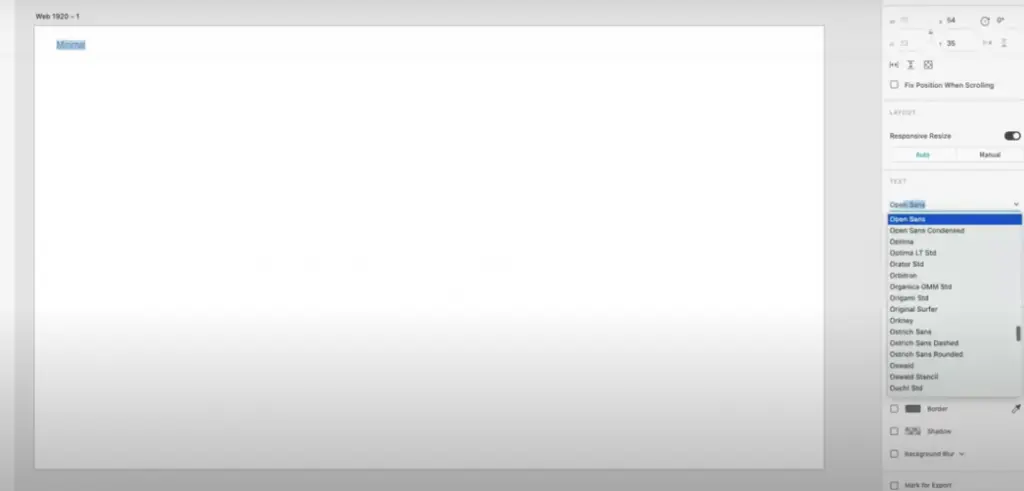
La prima cosa che faremo è creare una artboard di 1920px di larghezza e 1080px in altezza e aggiungeremo del testo per il logo in alto a sinistra in modo da cominciare ad avere una panoramica della struttura del sito.

Successivamente troveremo un font open source e in questo caso opteremo per Lato, che è un google web font che potete scaricare gratuitamente dal sito di Google.
A questo punto aggiungiamo un logo, il quale sarà inventato e ci servirà giusto per cominciare ad avere il feeling del progetto.
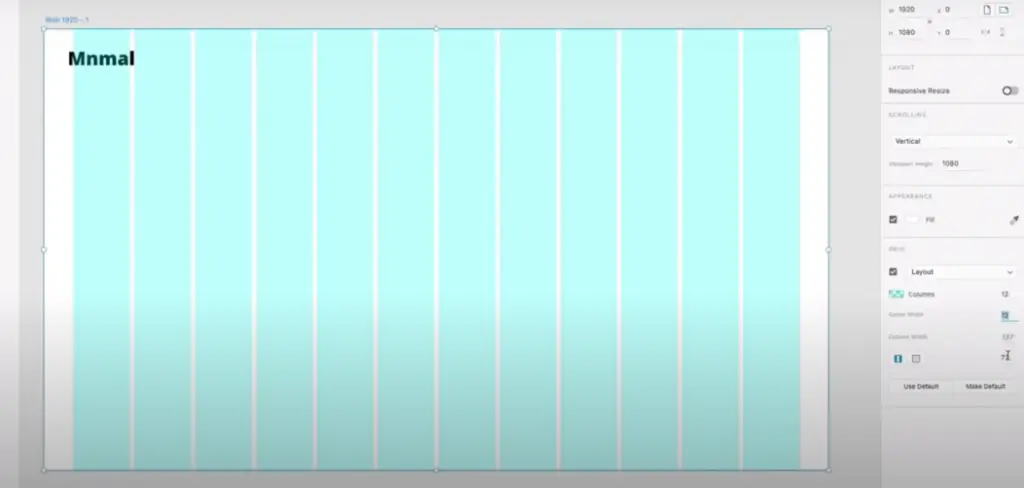
Poi impostiamo un elemento importante, ovvero il layout, e in questo caso andremo a utilizzare un layout con una delle colonne e imposteremo dodici colonne: occorre fare diverse prove in modo tale da trovare un layout che ci piace.
Uno dei consigli che vi posso dare è quello di comunicare con lo sviluppatore (se vi affiderete ad uno sviluppatore esterno per la programmazione) e di mettervi d’accordo sulle decisioni strutturali del layout del file di Adobe XD.
Ad esempio parlerete del numero di colonne che va bene per entrambi, o altrimenti potete tranquillamente scegliere voi come volete impostare il layout del progetto.

Inoltre, una cosa che ho fatto è quella di ridurre la trasparenza nelle colonne in maniera tale che si possa vedere meglio il progetto e il design sulla quale stiamo lavorando.
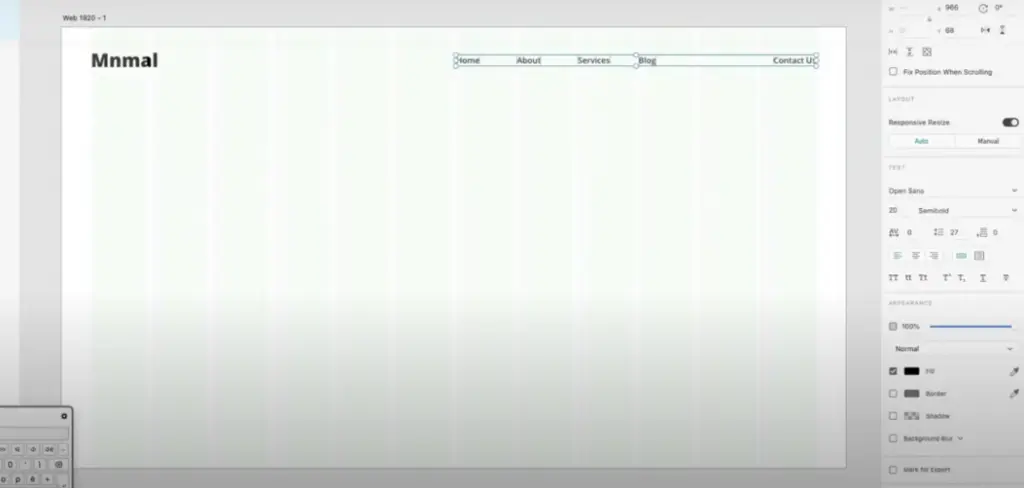
Poi andremo a creare il menu superiore, nella quale aggiungeremo la home e anche altri elementi del menu, esplorarando le diverse opzioni che abbiamo a disposizione in maniera da poter dare a questo sito un aspetto veritiero.
In questo caso aggiungeremo la sezione home, servizi, blog e anche la sezione dei contatti.

A questo punto cominciamo a cercare le illustrazioni che verranno scaricate in maniera gratuita dal sito drawkit.io (potete anche lasciargli una donazione) e si tratta di illustrazioni decisamente molto belle e moderne nel punto di vista estetico.
Occorre pensare a quale sia l’illustrazione che possa funzionare meglio dal punto di vista estetico e con i colori che più si addicono al sito in questione.
L’obiettivo del sito deve essere chiaramente in linea con tutti i materiali di comunicazione visivi, illustrazioni incluse.
In questo caso abbiamo optato per questa che vedete qui sotto e, devo ammettere che ero un po’ indeciso perché c’è ne sono diverse molto belle, però sulla pagina questa risulta essere sicuramente molto professionale e in linea con il tema del sito.
Quindi, adesso abbiamo scelto l’illustrazione e la posizioneremo nella griglia in modo che abbia una giusta proporzione considerando la composizione nel suo insieme.

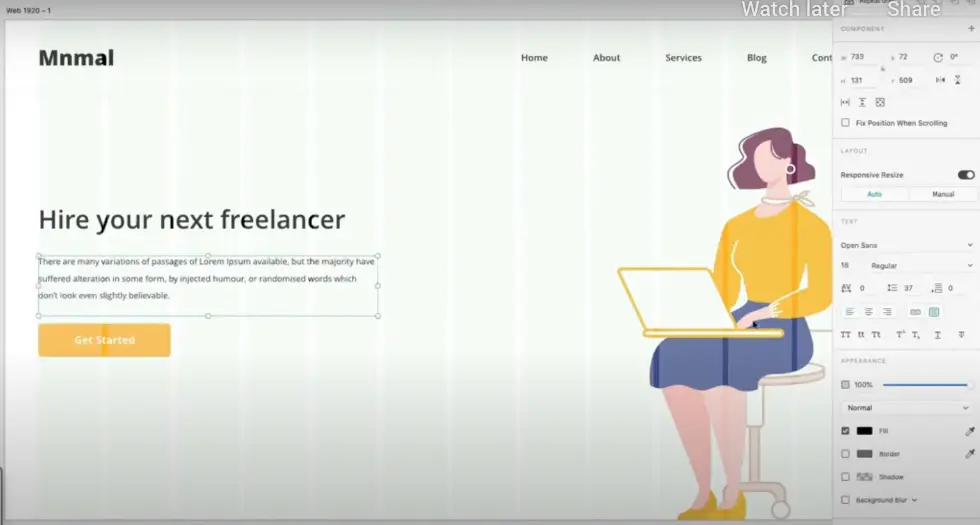
Torniamo all’headline: come potete vedere questo sarà un sito incentrato sull’assunzione del personale online, quindi immaginiamo di lavorare ad una specie di Upwork, oppure potrebbe essere un sito di selezione del personale più di nicchia.
Adesso semplicemente aggiungeremo il testo, che è praticamente il classico lorem ipsum.
Ora però abbiamo un problema: il testo è molto rilassato a livello di lunghezza e quindi dovremo andare a selezionarlo e lo renderemo meno largo e più concentrato nell’area sinistra.
Adesso che il testo è sistemato, cominciamo a adattarlo: una delle cose che vogliamo è sicuramente non avere troppo testo nella prima pagina, dato che come primo impatto nel sito web vogliamo far vedere un massimo di 2-3 frasi.
Quindi, andiamo anche a rilassare la distanza tra una frase e l’altra in maniera tale che ci sia più spazio e dopodichè andiamo ad aggiustare tutta questa sezione aggiungendo anche un bel pulsante di call to action.
Una volta aggiunto questo pulsante di chiamata all’azione andremo a usare lo stesso colore delle illustrazioni in modo tale da rendere il progetto dal punto di vista visivo molto interessante e con un certo livello di coerenza visiva per quanto riguarda la brand identity.

Poi andremo ad aggiungere il testo Get Started per invitare l’utente ad eseguire un azione.
A questo punto diamo una ricontrollata complessiva alle grandezze dei fonts in base a quello che pensiamo essere la soluzione migliore dal punto di vista visivo.
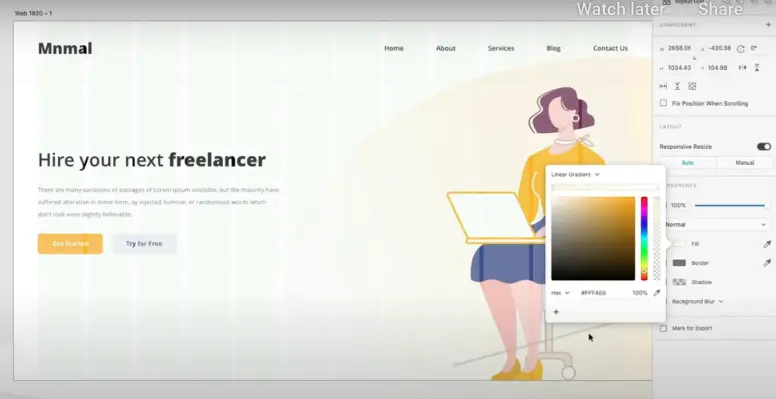
Continuiamo creando il secondo pulsante: come potete vedere ho usato il campione colore della gonna nell’illustrazione, in maniera tale da utilizzare i due colori principali, i quali tra l’altro sono colori caldi e freddi per creare un connubio interessante.
Miglioriamo anche la scritta Freelance, rendendola in grassetto in modo tale che sia abbastanza visivamente più rilevante nella headline.
Così facendo per un visitatore che arriva sul sito capirà subito che si tratta di un sito per freelancer o che l’argomento trattato sia inerente ai freelancer.

E’ sicuramente un aspetto da considerare – poi aggiustiamo anche la sagoma di sfondo che sarà la base dello sfondo colorato.
Successivamente utilizzeremo dei gradienti nello sfondo che ci aiuteranno a rendere il sito più interessante dal punto di vista visivo e ci aiuterà a dare una dimensione tridimensionale al nostro progetto.
Ora testiamo diverse combinazioni: ad esempio rendiamolo più bianco e proviamo a fare diverse cose con lo sfondo.
Ora come potete vedere a questo punto è solo un discorso di testare i gradienti e provare, provare e provare.
Ocorre cercare di trovare il gradiente che funzioni meglio e che possa essere in linea con gli obiettivi di comunicazione del sito e con quello che vogliamo fare.
Quindi, a questo punto sarà solamente un’azione massiccia di tests con i gradienti e ne faremo diversi dal punto di vista visivo.
Congratulazioni, il sito è finito!
Volete imparare di più su Adobe XD e la Grafica?
Nel nostro sito troverete molti articoli e tutorial su Adobe XD e sulla Grafica.
Inoltre, abbiamo anche corsi di formazione creati da designer con anni di esperienza nel settore.
Cliccate nel link qui sotto per vederli:


Alessia T.
Ciao, io sono Alessia e faccio parte del team di Grafica-Facile.com! Ho una grande passione per il design e, avendo molta esperienza nel settore, ho deciso di partecipare in questo bellissimo progetto per condividere il mio sapere sul graphic e web design.