Cos’è il colore?
Per capire cos’è il colore, dobbiamo prima capire cos’è la luce.
La luce visibile è un’onda elettromagnetica con una frequenza specifica.
L’onda di luce visibile è composta da 7 lunghezze d’onda, ciascuna di colore diverso: rosso, arancio, giallo, verde, blu, indaco e viola.
Queste lunghezze d’onda formano lo spettro visibile – le lunghezze d’onda visibili all’occhio umano.
Quando la luce colpisce un oggetto, alcune, tutte o nessuna delle lunghezze d’onda della luce vengono riflesse o assorbite dall’oggetto.
Quali lunghezze d’onda vengono riflesse e quali vengono assorbite dipende dalle proprietà fisiche dell’oggetto.
Il colore di un oggetto è determinato dalle lunghezze d’onda della luce riflessa dalla sua superficie.
Ad esempio, un oggetto blu rifletterà la lunghezza d’onda blu della luce e assorbirà il resto delle lunghezze d’onda.
Un oggetto bianco rifletterà tutte le lunghezze d’onda e un oggetto nero assorbirà tutte le lunghezze d’onda della luce.
Gli Attributi del Colore

Qualsiasi colore può essere definito dai suoi attributi.
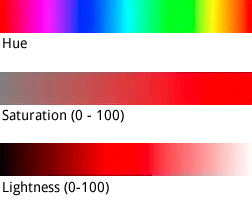
Gli attributi più importanti dei colori sono: tonalità, saturazione, luminosità (nota anche come valore) e luminosità.
Un colore può rimanere nella sua forma più pura (tonalità) oppure può essere alterato modificandone la saturazione e la luminosità o la luminosità, ottenendo così la tinta, la sfumatura e la tonalità di quel colore.
1. Tonalità
Una tonalità è un colore standard nella sua forma più pura in quanto si trova nello spettro dei colori e non ha tonalità, sfumature o toni aggiunti.
La differenza tra un colore e una tonalità è che il colore ha una tonalità specifica ma può anche avere una saturazione e una luminosità o una luminosità specifiche che possono modificare l’aspetto del colore.
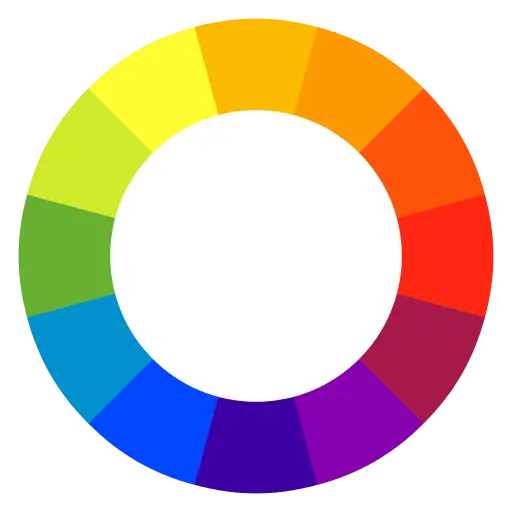
Una tonalità può essere specificata dalla sua posizione su uno spazio colorato circolare a spettro completo, assumendo valori da 0º a 360º.
Inoltre, questo spazio colore circolare può essere aperto e rappresentato in una forma lineare con 0º all’estremità sinistra e 360º all’estremità destra.
Ad esempio, una tonalità gialla ha il valore di 60º sullo spazio colore circolare a spettro completo e una tonalità blu ha il valore di 240º sullo stesso spazio colore.

2. Saturazione (Chroma)
La saturazione, nota anche come crominanza, è l’intensità o la purezza di un colore.
Quando un colore è completamente saturo, ha il massimo grado di purezza ed è più vivido.
Man mano che la saturazione diminuisce, il colore diventa sempre più pallido e sbiadito.
Di solito, la saturazione è specificata in percentuali dove 0% è un colore completamente desaturato e 100% è un colore completamente saturo.
3. Luminosità (o valore)
La luminosità di un colore misura la quantità di luce di quel colore.
Se diminuiamo la luminosità di un colore diventa nero (o più scuro) e se aumentiamo la luminosità di un colore al suo massimo livello otteniamo un colore più luminoso e puro.
Di solito, la luminosità è specificata in percentuali dove 0% rappresenta la luminosità più bassa e consiste nel colore nero e 100% rappresenta la luminosità più alta ed è la forma più pura del colore.

Tinta
Una tinta è una tonalità mista a colore bianco.
Il modo più semplice per ottenere una tinta da qualsiasi colore è aumentare la luminosità di quel colore. Le tinte sono più desaturate e più morbide rispetto ai colori originali e sono spesso chiamate colori pastello.
Tono
Un tono è una tonalità mista a un colore grigio.
Il modo più semplice per ottenere un tono da qualsiasi colore è diminuire la saturazione di quel colore.
Inoltre, il tono può essere descritto come una combinazione di tinta e ombra in cui una tonalità è mescolata con i colori bianco e nero.
I toni sono più chiari o più scuri della tonalità originale e meno intensi.
I modelli di colore
I modelli di colore sono sistemi creati per permetterci di descrivere i colori in modo numerico.
Per descrivere i colori, alcuni di questi sistemi utilizzano la quantità di colori primari in essi contenuti, mentre altri utilizzano gli attributi principali dei colori.
Grazie a questi sistemi puoi trasmettere informazioni molto precise su qualsiasi colore a chi vuoi, e puoi riprodurre qualsiasi colore utilizzando la sua descrizione numerica.
I modelli di colore più utilizzati sono i seguenti:
– RGB
– CMYK
– HSB
– HSL
– Modello di colore Esadecimale
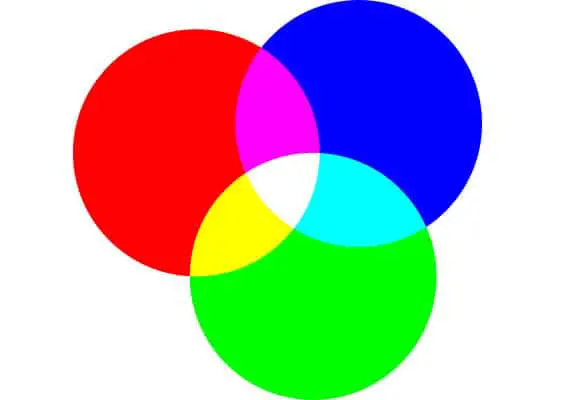
1. Modello di colore RGB

Il modello di colore RGB è anche noto come “Modello di colore additivo”.
“R” sta per rosso, “G” sta per verde e “B” sta per blu.
Questo modello di colore viene generalmente utilizzato per schermi di dispositivi elettronici e utilizza tre luci di colore diverso (rosso, verde e blu) per ottenere altri colori.
In assenza di qualsiasi luce colorata si otterrà il colore nero (o scuro) e mescolando quantità diverse delle tre luci colorate si otterrà un qualsiasi altro colore dello spettro visibile.
Aggiungendo la quantità massima di tutti e tre i colori si otterrà il colore bianco.
Nel modello di colore RGB, i colori vengono definiti specificando la loro quantità di rosso, verde e blu su una scala da 0 a 255.
Poiché la maggior parte degli schermi dei dispositivi elettronici utilizza questo spazio colore, tutti i disegni destinati ad essere utilizzati su questo tipo di dispositivi devono essere salvati nella modalità colore RGB.
Una cosa importante da considerare è che i diversi dispositivi possono visualizzare colori leggermente diversi per lo stesso codice RGB a causa delle diverse tecnologie utilizzate nella costruzione del display e dei diversi produttori.
Per capire meglio come funziona questo sistema, possiamo provare a definire alcuni colori.
Ad esempio, è possibile ottenere un colore rosso puro utilizzando la quantità più alta di luce rossa (255) e la quantità più bassa di luce verde e blu (0).
Il colore nero può essere ottenuto utilizzando la quantità più bassa di tutte e tre le luci colorate (0) e il colore bianco può essere ottenuto utilizzando la quantità più alta di tutte e tre le luci colorate (255).
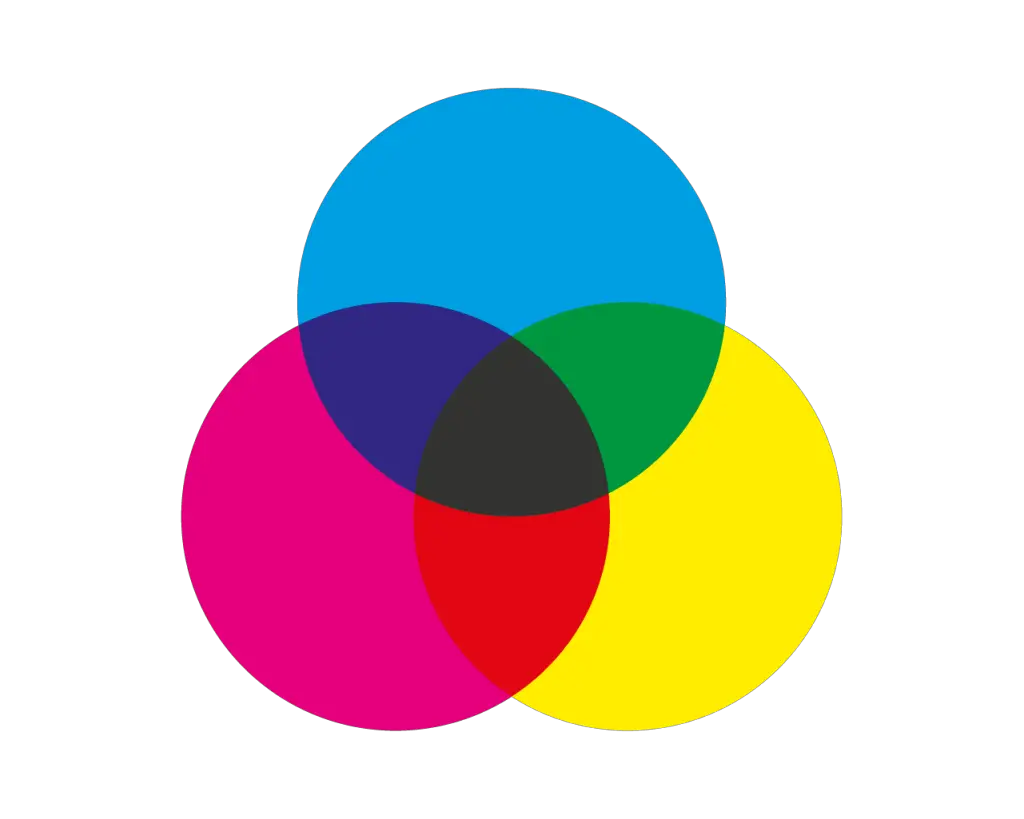
2. Modello di colore CMYK

Il modello di colore CMYK è anche noto come “modello di colore sottrattivo” ed è generalmente utilizzato per le applicazioni di stampa.
“C” sta per ciano, “M” sta per magenta, “Y” sta per giallo e “K” sta per chiave (nero). In questo spazio colore si parte dal colore bianco (o assenza di pigmento) e si aggiungono quantità differenti di pigmenti ciano, magenta e giallo per ottenere altri colori.
Aggiungendo la quantità massima di ciano, magenta e giallo si otterrà il colore nero.
Inoltre, questo spazio utilizza un pigmento nero aggiuntivo che viene aggiunto per ottenere un colore nero più intenso di quello ottenuto mescolando gli altri tre pigmenti.
Questo pigmento nero viene utilizzato anche quando si desidera stampare immagini o testo in bianco e nero per evitare il consumo eccessivo degli altri tre pigmenti.
Nello spazio colore CMYK, i colori possono essere definiti dalla quantità di ciano, magenta, giallo e nero contenuti su una scala da 0 a 100 (percentuale).
La maggior parte delle stampanti utilizza questo spazio colore e per questo motivo, tutti i disegni destinati ad essere utilizzati sui materiali di stampa devono essere salvati in modalità colore CMYK.
Per capire meglio come funziona questo sistema, possiamo provare a definire alcuni colori. Ad esempio, in teoria, è possibile ottenere un colore ciano puro utilizzando la quantità più alta di ciano (100%) e la quantità più bassa di magenta, giallo e nero (0%).
Il colore nero può essere ottenuto utilizzando la quantità più alta di nero (100%) e la quantità più bassa di ciano, magenta e giallo (0%).
Per un colore nero più intenso, oltre alla quantità massima di nero (100%) è possibile aggiungere anche la quantità massima di ciano, magenta e giallo (100%).
Il colore bianco può essere ottenuto utilizzando la quantità più bassa per tutti i colori ciano, magenta, giallo e nero (0%).
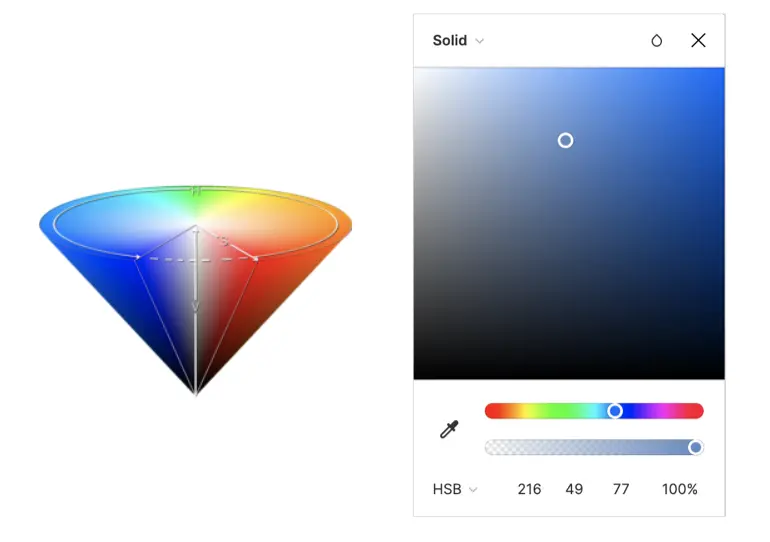
Spazio colore HSB (o HSV)

Nel nome HSB “H” sta per tonalità, “S” sta per saturazione e “B” sta per luminosità.
In questo spazio colore qualsiasi colore è definito dalla sua tonalità, saturazione e luminosità.
La tonalità è specificata su una scala da 0 a 360 (la sua posizione misurata in gradi su uno spettro completo circolare e la saturazione e la luminosità sono definite su una scala da 0 a 100 (percentuale).
Troverai alcuni esempi di rappresentazioni dei colori nel modello di colore HSB di seguito.
Impostando diversi livelli di tonalità, saturazione e luminosità è possibile ottenere qualsiasi colore dallo spettro dei colori.
Nella figura seguente abbiamo la rappresentazione di un colore che ha la tonalità impostata a 210 °, la saturazione al 67% e la luminosità al 59% – questo è lo stesso colore rappresentato nel sistema RGB con 50 unità di colore rosso, 100 unità di colore verde e 150 unità di colore blu.
Colore HSL

Nel nome HSL “H” sta per tonalità, “S” sta per saturazione e “L” sta per leggerezza.
In questo spazio colore qualsiasi colore è definito dalla sua tonalità, saturazione e luminosità.
La tonalità è specificata su una scala da 0 a 360 (la sua posizione misurata in gradi su uno spazio colore circolare a spettro completo) e la saturazione e la luminosità sono definite su una scala da 0 a 100 (percentuale).
La differenza tra i sistemi HSB e HSL è che il sistema HSB utilizza la luminosità come terzo attributo per definire i colori (la quantità di luce di un colore) e il sistema HSL utilizza la luminosità come terzo attributo per definire i colori (la quantità di bianco di un colore).
Di seguito sono riportati esempi di rappresentazione del colore nel modello di colore HSL.
Impostando diversi livelli di tonalità, saturazione e luminosità è possibile ottenere qualsiasi colore dallo spettro dei colori.
Nella figura seguente è rappresentato un colore che ha la tonalità impostata a 210 °, la saturazione al 50% e la luminosità al 39% ̶ questo è lo stesso colore rappresentato nel sistema HSB con la tonalità impostata a 210 °, la saturazione a 67 % e la luminosità al 59%.
Come puoi vedere, questi due sistemi (HSL e HSB) sono molto simili ma con alcune differenze nella rappresentazione della saturazione e nell’uso della luminosità rispetto alla luminosità.
I sistemi HSB e HSL si basano sul sistema RGB e di conseguenza sono pensati per essere utilizzati per i display di dispositivi elettronici.
Sistema colore esadecimale (HEX)

Il sistema colore esadecimale viene utilizzato per le applicazioni web e per questo motivo si basa sul modello colore additivo (RGB).
Questo sistema utilizza la quantità di rosso, verde e blu su una scala da 0 a 255 per definire altri colori, proprio come il sistema RGB, ma per essere adatto ai linguaggi CSS e HTML utilizzati nella programmazione web, questo sistema di colori utilizza un notazione diversa.
Questa notazione si basa sul sistema numerico esadecimale (da cui il nome).
Per capire come funziona questo sistema faremo riferimento al sistema numerico decimale più conosciuto.
Il sistema numerico decimale utilizza 10 simboli distinti, ciascuno con il proprio valore.
Volete imparare di più sulla grafica?
Se volete imparare di più sulla grafica o se volete diventare grafici o designer vi consigliamo di controllare i nostri corsi, creati da insegnanti con anni di esperienza nel settore.
Cliccate nel link qui sotto per vederli:


Alessia T.
Ciao, io sono Alessia e faccio parte del team di Grafica-Facile.com! Ho una grande passione per il design e, avendo molta esperienza nel settore, ho deciso di partecipare in questo bellissimo progetto per condividere il mio sapere sul graphic e web design.