
Avete mai sentito parlare o sapete cosa sono i Mockup?
Oggi vogliamo parlare proprio di questi elementi che sono molto utilizzati nel settore della progettazione grafica.
Intanto possiamo dire che sono strumenti di grande utilità di cui fanno uso produttori e designer grafici per poter realizzare nel modo migliore un progetto grafico.
Cos’è un mockup?
Il termine mockup é di origine inglese, e il suo significato letterale é esattamente modello.
Può essere utilizzato in contesti diversi, ma nello specifico del settore grafico riguarda dei file che contribuiscono al risultato ultimo di un progetto grafico.
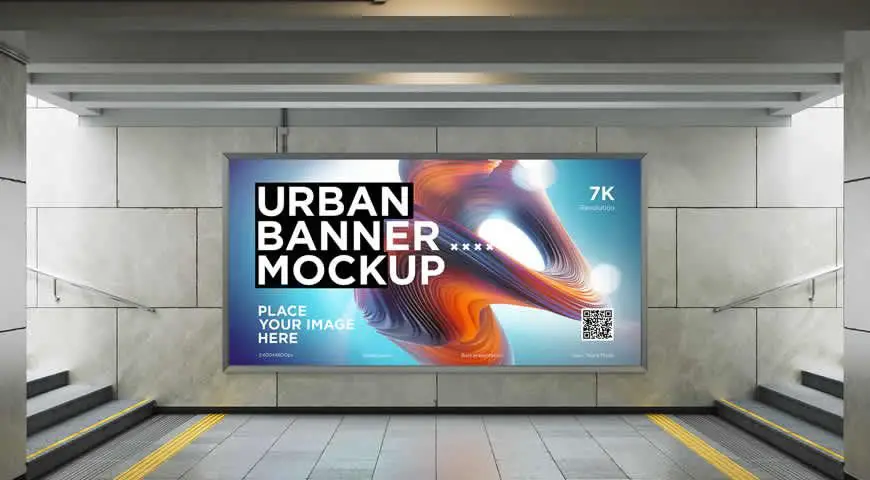
In pratica il mockup permette di comprendere, grazie alla realizzazione di un progetto simulato, quello che potrebbe essere il risultato finale di un’elaborazione.
Risulta molto utile in quanto permette di realizzare un’eventuale progetto copia da far visualizzare al proprio committente.
I mockup sono normalmente dei file che possono essere aperti e lavorati adoperando Photoshop, presentano più livelli che potremo rendere esclusivi e personali in base al nostro gusto.

Si tratta di file in formato psd che troviamo su pc, smartphone, tablet e altro, dove possiamo portare l’immagine da noi elaborata.
Sono caratterizzati da un oggetto in 3D dove potremo posizionare il nostro progetto che vorremo modificare e personalizzare.
Scegliere un mockup gratuito e semplice
Sulla base di un’attenta e accurata analisi di svariati siti web siamo riusciti ad individuare alcuni mockup gratuiti molto validi e interessanti di cui potremo usufruire per uso personale o per un’eventuale progetto commissionato da un cliente.
Secondo le nostre valutazioni i siti di maggior rilievo da tenere in considerazione sono i seguenti:
1) Pixeden
2) GraphicBurger
3) Eamejia
4) Graphberry
Usare un mockup
Dopo aver scelto il mockup che più risponde alle nostre esigenze, seguiamo gli step qui sotto riportati:
1) Duplichiamo l’oggetto di cui intendiamo realizzare presentazione, oppure se si tratta di una pagina web la salviamo con una foto istantanea, meglio definita screenshot
2) Adoperiamo Photoshop e procediamo all’apertura del file mockup
3) Selezioniamo il livello del mockup dove troviamo put your design here, cioè posiziona qui il tuo disegno e facciamo doppio click
4) Otterremo l’apertura di un nuovo documento di cui elimineremo i livelli superflui e ciò che contiene per poi riportare al suo interno l’oggetto di cui abbiamo parlato allo step 1
5) Procediamo con il salvataggio del nuovo prodotto ottenuto
6) Apriamo nuovamente il documento originale di partenza, nel caso l’operazione sia stata realizzata nel modo corretto il nuovo oggetto sarà stato realizzato in automatico
L’ultima operazione da effettuare sarà solo quella di regolare le proporzioni del risultato finale in base alle richieste e alle esigenze e infine procedere con il salvataggio del prodotto finito.
Imparare i fondamenti del disegno grafico
Se il vostro desiderio è quello di entrare nel mondo della grafica ed imparare dagli esperti del settore le tecniche di base e avanzate siete nle sito giusto.
Infatti, mettiamo a disposizione molti articoli e video per imparare sia le nozioni teoriche della grafica sia dei prodotti di Adobe.
Il nostro sito prevede anche una sezione di corsi formativi sia per i principianti che per gli utenti esperti.
Vi assicuriamo la validità dei corsi che proponiamo, in quanto sono preparati da grafici esperti del settore.
Cosa aspetti allora, prova ad accedere alla nostra sezione didattica e impara i segreti della grafica:


Alessia T.
Ciao, io sono Alessia e faccio parte del team di Grafica-Facile.com! Ho una grande passione per il design e, avendo molta esperienza nel settore, ho deciso di partecipare in questo bellissimo progetto per condividere il mio sapere sul graphic e web design.