
Conoscendo il sistema, disegnare righe tratteggiate con Illustrator risulta di una incredibile facilità.
Leggendo questo articolo sarai in grado d’apprendere i modi tecnicamente ottimali d’ottenere diverse specie di righe tratteggiate (tipo classico, puntinato, doppio/sottile, del colore che vuoi con personalizzazioni).
In buona sostanza, qualcosa che devi leggere a ogni costo. Avanti, via!
Se però preferisci vedere un video che ti spiega in pochissimo tempo come usare la linea tratteggiata, vi conisglio di dare un’occhiata a questo ottimo video di Stefano Trenna:
Conoscenze per creazione di righe tratteggiate con Illustrator
Hai capito bene, disegnare righe tratteggiate servendoti d’Illustrator è compito di somma banalità.
Tutto sta nell’apprendere l’utilizzo del riquadro “traccia“.
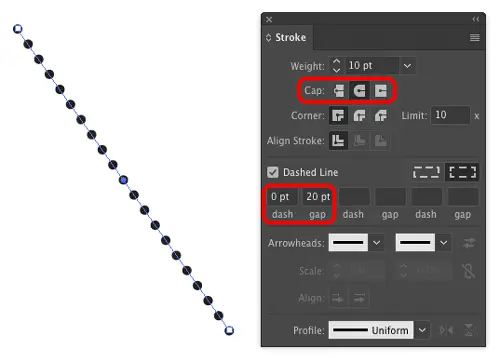
Vai su “traccia” (seleziona “finestra” > “traccia“) e sarà possibile l’applicazione veloce d’un effetto tratteggiato a un bordo decidendone parametri come:
- caratura del tratteggio (misura: punto)
- aspetto delle terminazioni d’ogni trattino: con troncatura (di forma squadrata), tondeggiante, proiettata agli estremi
- quanto spazio dev’esserci tra ogni trattino e l’ampiezza
- il modo in cui sono allineati.
Dopo aver padroneggiato la gestione delle impostazioni di questo riquadro ti ritroverai a buon punto.

In che modo disegnare righe tratteggiate in Illustrator.
Passaggio 1: disegna un percorso vettoriale (circonferenza, quadrilatero, segmenti). Dopo l’assegnazione d’un colore, dal medesimo riquadro, passare all’attivazione dell’opzione “linea tratteggiata”.
Passaggio 2: stabilire quanto debba essere spessa la traccia (misurata in punti).
Passaggio 3: servendosi del primo e secondo campo (tratteggio/spaziatura), decidere quanto lungo e spaziato sarà ogni trattino.
Passaggio 4: decidi come ogni trattino s’allinea all’altro. L’allineamento ai vertici angolari d’una figura o agli estremi d’un tracciato s’ottiene con l’attivazione del settaggio: “metti in linea i trattini ai punti angolari e agli estremi d’ogni tracciato”.
La selezione della possibilità di scelta numero uno, al contrario: “conserva costante la precisa lunghezza d’ogni spazio e trattino” preserverà l’apparenza d’ogni lineetta senza che sia applicato l’allineamento ai punti angolari del tracciato.
Passaggio 5: cambia i punti estremi d’ogni trattino.
Le porzioni terminali di ogni trattino sono suscettibili di troncamento, arrotondamento o in grado d’essere proiettate.
Un’estremità spezzata dà luogo righe che hanno parimenti l’estremità spezzata
Un’estremità bombata (tonda) dà luogo a righe le cui estremità hanno un’apparenza a semicircolo.
Esiste la possibilità d’ottenere una linea puntinata: tutto ciò che si deve fare è settare a zero il tratto in tutta la sua lunghezza.
Un’estremità proiettata dà luogo a righe d’apparenza squadrata nei punti estremi.
Questi, prolungandosi al di là della riga, sporgono in ragione del 50% della caratura della stessa.
L’estensione in misura uniforme della caratura della riga sopra, sotto, in alto, in basso alla riga, viene ottenuta tramite proprio tale settaggio.
Passaggio 6: precisa la successione del tratteggio.
Ti sarai accorto che il riquadro “traccia” ha 6 posti vacanti. Sino ad adesso s’è trattato del primo e secondo spazio, deputati a regolare di quanto possono essere lunghi e spaziati i trattini.
E che funzione hanno i 4 restanti?
A determinare nello specifico l’ordine del tratteggio. Ciò mediante l’immissione dei valori desiderati circa il lato lungo e l’intervallo fra i trattini.
Ti piacerebbe apprendere i fondamenti della grafica?
In questo sito condividiamo la nostra esperienza sui fondamenti della grafica e gli applicativi Adobe gratuitamente.
È anche disponibile una scelta di corsi per l’apprendimento delle nozioni basilari (per i principianti) come anche delle tecniche di livello superiore.
Li hanno curati esperti del ramo del design con pratica pluriennale, quindi andate sul sicuro.
Fai clic qui di seguito per visualizzarli:


Alessia T.
Ciao, io sono Alessia e faccio parte del team di Grafica-Facile.com! Ho una grande passione per il design e, avendo molta esperienza nel settore, ho deciso di partecipare in questo bellissimo progetto per condividere il mio sapere sul graphic e web design.