Less is more è la famosa asserzione creata dall’architetto tedesco Ludwig Mies van der Rohe.
Essa si fonda su un criterio, ovvero: l'”Ancora di Più” è possibile raggiungerlo erigendo una costruzione sul pensiero dell’essenziale, e cioè l’opposto: il “Meno“.
Questo è un ragionamento che al giorno d’oggi ha trovato un’applicazione su più diversi aspetti, per esempio, nella vita professionale e/o privata.
Dunque, Less is more è un termine anglosassone usata in ambito architettonico; tradotto in italiano significa che il meno è di più.
Prende piede sotto forma di pensiero filosofico/concetto di vita; una forma significativa controcorrente se si considera il significato rigido originario:
nel processo costruttivo di imponenti opere architettoniche è necessario seguire la fastosità e la laboriosità della progettazione.
Si capisce come il nuovo concetto “Less is more” ribalta drasticamente il significato di maestosità originario:
la migliore riuscita finale (il “di più”) si ha erigendo un edificio d’ispirazione essenziale.

Un’ottica che ha trovato ulteriori campi applicativi.
La curiosità della frase è che il padre non è un britannico!
Infatti lo ha coniato il teutonico Ludwig Mies van der Rohe che impiegò questo concetto come base di un’architettura nuova: un modello costruttivo che lasciava indietro la sfarzosità e laboriosa come unico stereotipo rappresentativo di lavoro ben fatto.
Quindi è facile intuire come negli anni a seguire il concetto rivoluzionario “Less is more” diventa espressione figurativa anche della progettazione industriale per arrivare al settore tecnologico ma anche nell’area sartoriale.
Per capirci, la stessa azienda Apple segue il concetto del teutonico Ludwig Mies van der Rohe.
Less is more
Non solo, la fashion house del Maestro Armani e anche Prada assumono la filosofia “Less is more”.
Dunque, una norma di vita che, in ambito quotidiano, in sostanza significa:
impegnarsi in idee dalla finalità chiara; per esempio la tenuta della casa e/o pianificazione professionale ove, appunto, il principio basico è quello di portare a termine tutto secondo la disponibilità di tempo.
Organizzarsi con una linea chiara che esenta l’affanno del fare.
Perché due esempi opposti fra loro?
La sfera domestica e quella professionale sono lo specchio che più riflettono il nostro benessere emotivo.
Trai vantaggio dall’equilibrio visivo per creare simmetria:

l’equilibrio visivo è importante per creare il corretto ordinamento di gerarchia e per dare origine alla proporzione e simmetria.
Tenta, con costanza, di usare ciò che è a tua disposizione proseguendo su un modello definito e che riesca a mettere in evidenzia il pensiero che tu, oppure il tuo cliente, avete desiderio di esprimere.
Questo criterio va a pari passo con il concetto psicologico della Gestalt (in questo documento se ne era già discusso).
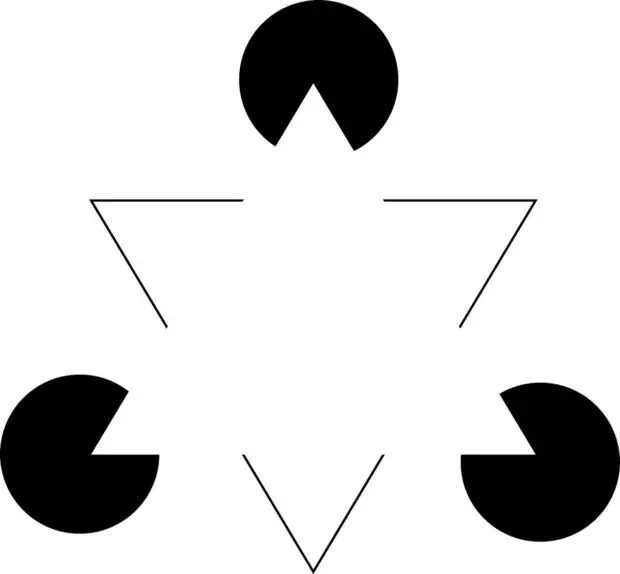
In sostanza, questi concetti fanno notare che l’occhio umano, in precisi momenti, non si limita alla complessità di un intero progetto ma a ogni singolo dettaglio e, quindi, al risultato complessivo.
Per capirci: in questa illustrazione salta all’occhio prima il singolo triangolo oppure il complesso di immagine composto dai triangoli?
Fatta questa osservazione torniamo all’equilibrio visivo capendo che egli si amalgama inscindibilmente al criterio di armonia (visiva).
Nello schema ciascun componente ha una sua area definita sul principio, appunto, del grado di importanza che gli viene conferito.
Per capirci: dato proprio per il concetto di importanza conferito un titolo ha, per esempio, una dimensione maggiore del resto del corpo testo.
Questo contro bilanciamento, questa proporzione visiva e, dunque, questa armoniosità si può ottenere mediante i sistemi simmetrici oppure asimmetrici.

In che modo fare questo?
Presto detto:
per avere simmetria incrocia un equilibrio verticale (od orizzontale) sistemando quello che hai a disposizione equi-distanziando i componenti in oggetto confronto all’asse centrale.
Altro esempio: seguire un ordinamento di disposizione radiale intorno a un punto.
Usa come esempio questi prospetti.
I componenti sistemati in modo equo intorno a punti referenziali sono di soccorso, per esempio, all’utente che visita e si sposta all’interno di una piattaforma web; ciò consente un’intuitività immediata se il sito web è strutturato in modo complesso.
Perché aiuta l’utente avere un’immediata intuizione su un sito web ricco? Perché se trova difficoltà a reperire ciò che cerca, o gli serve, abbandona la pagina e non torna più.
Less is more deve quindi dare soluzioni e non generare problemi di intuizione data dalla confusione visiva.
Altresì non è sempre obbligatorio essere rigorosamente simmetrici per generare semplicità.
Sei interessato ad imparare di più sulla Grafica?
In questo sito abbiamo tantissimi articoli sul mondo della Grafica e anche corsi per diventare designer. Se siete interessati cliccate nel link qui sotto:


Alessia T.
Ciao, io sono Alessia e faccio parte del team di Grafica-Facile.com! Ho una grande passione per il design e, avendo molta esperienza nel settore, ho deciso di partecipare in questo bellissimo progetto per condividere il mio sapere sul graphic e web design.