Oggi si sente sempre più spesso parlare di formato vettoriale, pertanto è bene capire di cosa si tratta e soprattutto quali sono le sue modalità d’impiego.
Ad esempio in ambito grafico, se qualcuno deve inviare un file, bisogna prima specificare qual’è il tipo di file del formato vettoriale.
Un designer non può certamente confondersi tra un file raster e un file vettoriale; dato che ciò potrebbe compromettere la qualità e l’impronta del suo lavoro.
In questo articolo vi spiegheremo tutto ciò che c’è da sapere sul formato vettoriale, i file raster e la differenza tra i due.
Siete pronti? Cominciamo!
L’immagine vettoriale
L’immagine vettoriale si ottiene utilizzando un software specifico e combinando punti, linee e curve che possono avere particolari colori o sfumature.
Presenta molti vantaggi:
- Può essere ingrandita o diminuita senza perdere in qualità;
- E’ risaputo che è un file leggero;
- Si possono apportare modifiche in modo facile.

Diversi sono i software per realizzare immagini vettoriali.
Tra i più famosi ricordiamo Adobe Illustrator e Corel Draw.
Con Adobe Illustrator si possono costruire loghi, creare icone o prodotti pubblicitari quali biglietti da visita o illustrazioni per i libri.
Diverse tipologie di formati vettoriali
Variegata è la tipologia di formati vettoriali. Tra i più comuni annoveriamo:

1. AI: è il formato in cui si salvano i file di Adobe Illustrator utilizzati dai grafici e dai designer;
2. EPS: è il formato dei file sviluppati da Adobe System. Contengono immagini con commenti e ad essi spesso si associano file PostScript;
3. SVG: è acronimo di SCALABLE VECTOR GRAPHICS ed è un formato che consente di vedere oggetti di grafica vettoriale e fa salvare immagini che, se ingrandite o rimpicciolite, conservano perfettamente la loro qualità. Il file SVG prende in considerazione immagini geometriche, immagini ruster o digitali, che possono essere interattive;
4. PDF: è un formato di Adobe utilizzato per condividere testi o immagini e si può vedere solo con Adobe Acrobat Reader.
Caratteristiche di un’immagine raster
Prima abbiamo accennato alla definizione di immagine vettoriale.
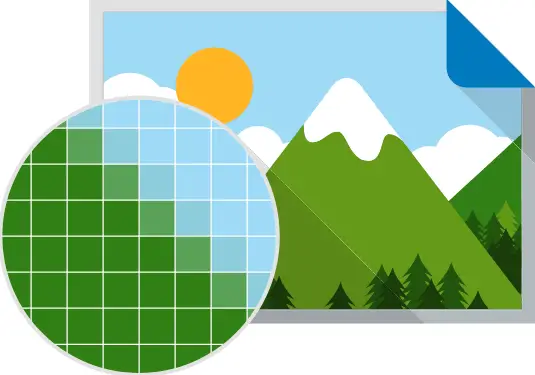
Ora prendiamo in considerazione un’immagine raster che è contraddistinta da una griglia di pixel colorati.

Per colorare i pixel si possono utilizzare due tecniche:
si elencano i colori dell’immagine e poi si orienta verso un colore specifico oppure ogni singolo pixel ha il suo particolare colore.
Si utilizzano principalmente i colori primari (rosso, verde e blu) per ottenere le altre gamme di colori.
Anche queste immagini presentano vantaggi e svantaggi:
1. Sono facili da usare:
2. Ben rappresentano le immagini della realtà perché si crea in esse un bel gioco di contrasti e effetti di luce;
3. Rispetto alle immagini vettoriali, se sono troppo ingrandite, si sgranano e perdono in qualità.
Quali sono i formati Raster?

Le immagini raster possono avere tre formati.
Tra i formati che sono sono compressi rientrano i .raw e i .bmp, i quali non occupano molto spazio.
I formati, che hanno una compressione lossless, pur compressi, conservano l’informazione originale e tra essi ci sono i .png, i .tiff.
Nel formato .png ogni pixel ha il proprio grado di trasparenza e le immagini appaiono nitide.
Infine i formati, che hanno una compressione lossy, sono ideali per le immagini che subiscono processi di fotoritocco.
In essi a volte si perde parte dell’informazione originale, ricordiamo i .jpg e i .gif. Nei .gif ogni pixel può essere trasparente o opaco ed è il formato caratteristico delle animazioni.
Ne consegue che ciò che differenzia un formato dall’altro è la qualità dell’immagine, il peso e i colori.
L’immagine ideale ha un perfetto equilibrio tra peso e qualità.
Le dimensioni e la risoluzione di un’immagine
Quando si parla di immagini, non si possono trascurare due concetti fondamentali: le dimensioni e la risoluzione.
Le dimensioni indicano il numero di pixel che l’immagine ha nella base e nell’altezza mentre la risoluzione ci indica quanti pixel l’immagine ha per pollice lineare.
Una migliore risoluzione, quindi, richiederà un maggior numero di pixel per pollice. Ciò comporta una ottimale definizione e nitidezza dell’immagine stessa.
La risoluzione di un’immagine si regola in base all’impiego che se ne vuole fare: se, ad esempio, si vogliono archiviare foto sul pc per poterle visualizzare anche successivamente, basterà una risoluzione da 72 DPI (punti per pollice)che è quella dei monitor.
Per la stampa, invece, bisogna regolarsi sui 300 DPI, altrimenti l’immagine risulterebbe poco definita.
La risoluzione cromatica è data dalla profondità del colore, ossia dal mumero dei colori adoperati nell’immagine.
Si parte dal bianco e dal nero per giungere a tantissime sfumature. Ad ogni bit si associa un colore: a 8 bit corrisponde un’immagine a 256 colori (quelli della scala del grigio).
Per un’immagine dai colori reali (true color) si arriva addirittura a 48 bit.
Maggiore è il numero dei bit, maggiori sono le dimensioni del file.
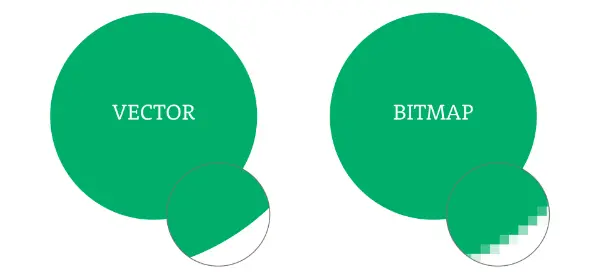
Differenza tra file vettoriale e file raster
A questo punto è necessario spiegare bene le differenze esistenti tra un file vettoriale e un file raster sì da fugare ogni dubbio in merito.

La prima differenza fondamentale concerne i contenuti dei file: il file vettoriale è caratterizzato da linee curve e punti con colori e sfumature mentre il file raster si contraddistingue per un insieme di pixel dai colori diversi che sono collocati su una griglia in un certo ordine sì da far percepire l’immagine finale.
Nel file vettoriale la forma dell’immagine che si vuole rappresentare è basata su calcoli matematici.
Questo è molto importante perché così un oggetto, una volta posto in memoria, può subire ogni forma di ingrandimento, rimpicciolimento in quanto è molto più flessibile.
I file vettoriali si basano sul sistema CMYK, ossia sulla quadricromia del ciano, magenta, giallo e nero.
La somma del ciano, magenta e giallo produce un colore marrone scuro, chiamato bistro, ecco perché per ottenere un nero puro è stato aggiunto il quarto colore, cioè il nero.
I colori vengono combinati in maniera differente a seconda della tonalità che si vuole ottenere:
per i chiari si utilizza una scarsa quantità di colore mentre per gli scuri si raddoppia la quantità dei colori e i punti dell’immagine sono più grandi e più fitti.
La grafica vettoriale è largamente impiegata anche nell’architettura, nell’editoria e nell’ingegneria perchè garantisce la qualità dell’immagine prodotta.

I software più comuni di editing sono Photoshop e Gimp.
Ovviamente questo processo ben si adatta a lavori che non devono essere ricchi di dettagli e di colori:
le stesse sfumature applicate sono molto limitate rispetto ai file raster e i formati sono compatibili solo con i software utilizzati per elaborarli.
I file raster, invece, si prestano benissimo alla fotografia; le immagini sono ad effetto e piene di dettagli ma presentano un grande limite: se si ingrandiscono i pixel secondo la dimensione prestabilita, perdono dettagli ed efficacia, di conseguenza anche qualità.
Le immagini raster, ad esempio, possono riprodurre perfettamente le stesse sfumature ed ombre dei dipinti e, se sono salvate, necessitano di uno spazio maggiore.
Il sistema RGB (tricromia del rosso, verde, blu) è alla base dei file raster perché le immagini create vengono visualizzate su un sito web; dunque è importante sommare i colori primari per avere la luce bianca.
Se i colori si portano al valore massimo, si ottiene un bianco puro; se invece i colori si settano, si ha il nero.
Rasterizzazione e vettorializzazione
Si chiama rasterizzazione o rastering il processo che converte un’immagine vettoriale in una immagine raster, descritta non più da vettori ma da pixel.
Perché avviene questo processo?
Di solito si compie se si vuole proiettare un’immagine su un monitor o se la si vuole stampare.
È formata da una serie di algoritmi che ciclicamente alternano curve e segmenti.
Alla fine l’immagine apparirà seghettata ai bordi ma l’effetto sarà ridotto inserendo, laddove è necessario, una gradazione di colori. I contorni sembreranno quasi perfetti.
La vettorializzazione è invece il processo inverso, ossia quando si deve esportare un file raster in file vettoriale e ciò si può fare mediante software per la grafica e il fotoritocco.
È un’operazione problematica in quanto non sempre si può garantire la fedeltà dell’immagine di partenza: se l’immagine è complessa, il risultato non sempre è dei migliori.
Se è semplice e priva di sfumature, si giunge a un accettabile grado di fedeltà.
In conclusione possiamo ribadire che non esiste un file migliore dell’altro.
Di entrambi abbiamo valutato vantaggi e svantaggi e possibili applicazioni.
Grazie al digitale oggi è possibile comprendere, formalizzare e valorizzare la creatività.
Ottenere ottimi risultati significa anche imparare a cogliere la dimensione straordinaria del reale e a focalizzarla in immagini che ne perpetuino la memoria.


Alessia T.
Ciao, io sono Alessia e faccio parte del team di Grafica-Facile.com! Ho una grande passione per il design e, avendo molta esperienza nel settore, ho deciso di partecipare in questo bellissimo progetto per condividere il mio sapere sul graphic e web design.